WordPressサイトを常時SSL化する方法
当サイトは「さくらのレンタルサーバ」でWordPressを利用して運用しています。
これまで当サイトは「http」接続で運用をしていたのですが、GoogleのChrome の HTTP 接続におけるセキュリティ強化に向けてという発表を受けて当サイトも「常時SSL化」を行うことにしました。
今回は当サイトを「常時SSL化」した手順を公開します。
さくらのレンタルサーバで運用してるWordPressサイトを常時SSL化する方法
前準備として常時SSL化には「SSL証明書」が必要ですが、当サイトを「常時SSL化」するにあたっては【無料SSL】サーバコントロールパネルからの導入手順にあるように無料SSL(Let’s Encrypt)が利用できるのでさくらのレンタルサーバの管理コンソールからセットアップします。
無料SSL証明書のセットアップが完了したら以下の手順でWordPressサイトを常時SSL化していきます。
WordPressサイトのバックアップを作成する
トラブルが起きた時に困るので作業はサイトのバックアップを取ってから行うようにしましょう。
WordPressサイトのバックアップを取るには「All-in-One WP Migration」がお手軽にバックアップできるのでインストールしてバックアップを取りましょう。
古いプラグインを停止する
今回サイトを常時SSL化したときに「古いプラグイン」が原因でWordPressの管理画面が表示できないというトラブルに見舞われました。
具体に手には、投稿記事内等で PHP を実行させるWordPressプラグイン「Exec-PHP」が原因でした。
(原因は次に設定する「PHP」のバージョンが7.0以上になると「Exec-PHP」が動作しません。)
まずはこのプラグインを利用している方は停止しましょう。
PHPのバージョンを7.1にする
さくらのレンタルサーバでWordPressサイトを常時SSL化するのに「SAKURA RS WP SSL」というプラグインを利用します。
このプラグインはPHPバージョン5.6、7.1で動作するのでPHPのバージョンをさくらのレンタルサーバの管理コンソールから変更しておく必要があります。
(他のWordPressサイトのPHPバージョンも変わるので変更には十分に注意してください。)
古いPHPのバージョンでプラグインを有効化すると以下のエラーになります。
重大なエラーを引き起こしたため、プラグインを有効化できませんでした。
Fatal error: Arrays are not allowed in class constants in /home/user/www/wordpress/wp-content/plugins/sakura-rs-wp-ssl/modules/model/force-ssl.php on line 32
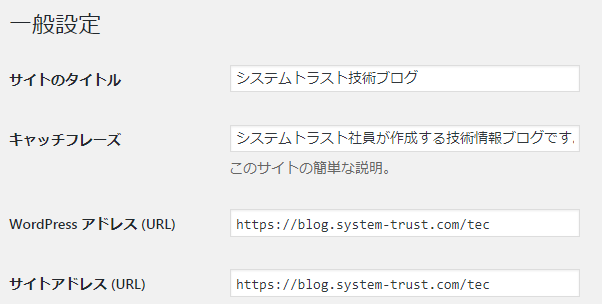
WordPressサイトの「サイトURL」を変更する
WordPressサイトの「サイトURL」を「http」から「https」に変更します。
変更のやり方は右のメニューから「設定」→「一般」を選択し、そこにある「WordPress アドレス (URL)」と「サイトアドレス (URL)」を「http」から「https」に変更します。

「SAKURA RS WP SSL」プラグインをインストールして有効化する
右メニューの「プラグイン」→「新規追加」からキーワード検索に「さくらのレンタルサーバ 簡単SSL化プラグイン」と入力して検索し、プラグインをインストールします。
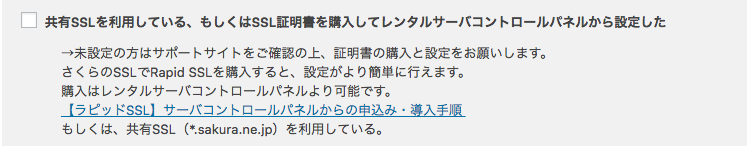
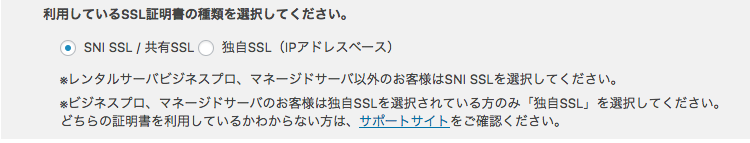
インストール後有効化すると以下の3点を確認する画面が表示できるのでそのチェックをすべて確認します。



まとめ
これだけでさくらのレンタルサーバで運用しているWordPressサイトの常時SSL化は終了です。
有効化した「SAKURA RS WP SSL」プラグインが
- サイト内リンクのリンク先が、http://~からhttps://~に変更されます。
- SSL化前に投稿した画像ファイルなどのURLがhttp://~に変更されます。
- http://~でのアクセスを、https://~にリダイレクトします。
を行ってくれます。
あとはGoogle Search ConsoleやGoogle Analyticsなどの設定を忘れずに変更しておきましょう。







