スクリプト開発で、クライアント(ブラウザー)側のみで入力チェック(バリデーション)を行う方法
イントラマートのスクリプト開発で、クライアント(ブラウザー)側のみで入力チェック(バリデーション)を行う方法です。
イントラマートとは
株式会社NTTデータイントラマート社が開発・販売している、Webアプリケーションシステムのシステム共通基盤(統合型フレームワーク)で、国内の著名企業を中心に6,000社以上に導入されています。
イントラマートを導入することにより、Webシステム開発における短納期・低コスト・標準化推進・品質向上を実現できます。
詳しくはこちらをご覧ください。
スクリプト開発で、クライアント(ブラウザー)側のみで入力チェック(バリデーション)を行う
まず、実行するソースです。
プレゼンテーション側ソース
<<sample.html>>
<imart type="head">
<script src="ui/libs/jquery-validation-1.9.0/jquery.validate.js"></script>
<script type="text/javascript">
//バリデーションルールの作成
var rules = {
user_cd: {
required: true,
minlength: 5
}
,age: {
required: true,
numeric: 3,
max:150,
}
} ;
//エラーメッセージの作成
var messages = {
user_cd: {
required: '必須です',
minlength: '少なくとも5文字必要です'
}
,age: {
required: '必須です',
numeric: '入力は数字のみです。',
max: '年齢は150歳以下です。',
}
} ;
//バリデーション実行
jQuery( document ).ready( function() {
jQuery( '#validate-button' ).click(function() {
imuiValidate( '#sampleform', rules, messages ) ; //指定されたルールに従って、バリデーションを行います
}) ;
}) ;
</script>
</imart>
<div class="imui-form-container">
<form id="sampleform" name="sampleform" >
<imart type="string" value="ユーザーコード:" /><input type="text" name="user_cd" />
<br>
<imart type="string" value="年齢:" /><input type="text" name="age" />
<br>
<input type="button" id="validate-button" value = "実行!!" />
</form>
</div>
ファンクションコンテナー側ソース(中身が空のinit関数のみ実装)
<<sample.js>>
function init( request )
{
}
解説
1つ1つ見れば簡単ですが、きちんと名前を合わさないと上手く動作しません。
- <body>部には入力チェックをするフィールドを含む<form>を作ります。
- 各入力フィールドの名前と「rules」と「messages」で利用する名称を合わせて設定します。
- 「rules」にはチェックするルールとその値いを記述します。
- 「messages」にはチェックでエラーが発生した時に表示するエラーメッセージを記述します。
- imuiValidate()関数でチェックするフォーム名(sampleform)、作成したチェックルール(rules)、エラーメッセージ(messages)を引数にチェックさせます。
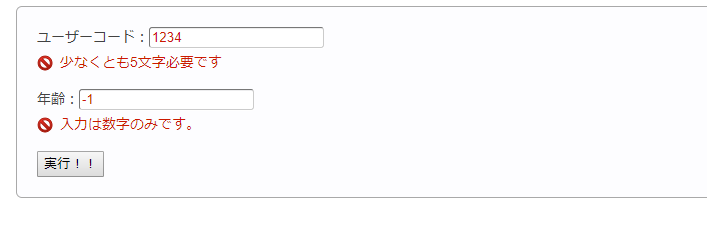
実行した結果は以下のように入力エラーメッセージが表示されます。

利用できるバリデーションルール
| ルール名 | 内容 |
|---|---|
| required | 値が入力されているか検証します。 |
| alpha | 値がアルファベットであるかを検証します |
| alphanumeric | 値がアルファベットまたは数字であるかを検証します。 |
| numeric | 値が数字であるかを検証します。 |
| digits | 数値の整数部、小数部の桁数を検証します。ex. digits:[3, 2] |
| lowercase | 値がアルファベット小文字であるかを検証します。 |
| uppercase | 値がアルファベット大文字であるかを検証します。 |
| integer | 値が整数型の数字であるかを検証します。 |
| decimal | 値が実数型の数字であるかを検証します。 |
| minlength | 値の最小文字数を検証します。 |
| maxlength | 値の最大文字数を検証します。 |
| min | 数字の最小値を検証します。 |
| max | 数字の最大値を検証します。 |
| range | 数字の範囲を検証します。ex. range:[0, 12] |
| 値がe-mailアドレスのフォーマットであるかを検証します。 | |
| url | 値がURLのフォーマットであるかを検証します。 |
| equals | 値が設定値と同じ文字列であるかを検証します。 |
| contains | 値に設定値の文字列が含まれているかを検証します。 |
| isIn | 値が設定値の文字列に一致するものが有るかを検証します。 |
| regex | 値が正規表現に一致するかを検証します。ex. regex: /^[a-zA-Z0-9]+$/ |
| file | 値がファイルアップロードであるかを検証します。 |
| mimeType | ファイルの内容からMIME Type判別し、設定値に記述された条件に合致しているかを検証します。 |
| id | 値がID、コード系であるかを検証します。 |
| userCd | 値がユーザコードであるかを検証します。 |
| date | 値がアカウントコンテキストの日時表示形式に含まれている「日付(入力)」と同じフォーマットであるかを検証します。 |
| time | 値がアカウントコンテキストの日時表示形式に含まれている「時刻(入力)」と同じフォーマットであるかを検証します。 |
| datetime | 値がアカウントコンテキストの日時表示形式に含まれている「日付(入力)」+半角スペース+「時刻(入力)」と同じフォーマットであるかを検証します。 |
以上、スクリプト開発で、クライアント(ブラウザー)側のみで入力チェック(バリデーション)を行う方法でした。







