イントラマートのポートレット間の値の受け渡し-ActionハンドラーとEventハンドラー-
イントラマートにはポートレットを管理してポータル画面を作成できる機能があります。
イントラマートの各ポートレット間で値の受け渡しを行う場合はポートレットコンテナーを通じてActionハンドラーとEventハンドラーを利用して行います。
イントラマートの各ポートレット間で値の受け渡し
イントラマートのポータル画面で各ポートレット間で値の受け渡しを行う場合は、各ポートレットにActionハンドラーとEventハンドラーをを実装します。
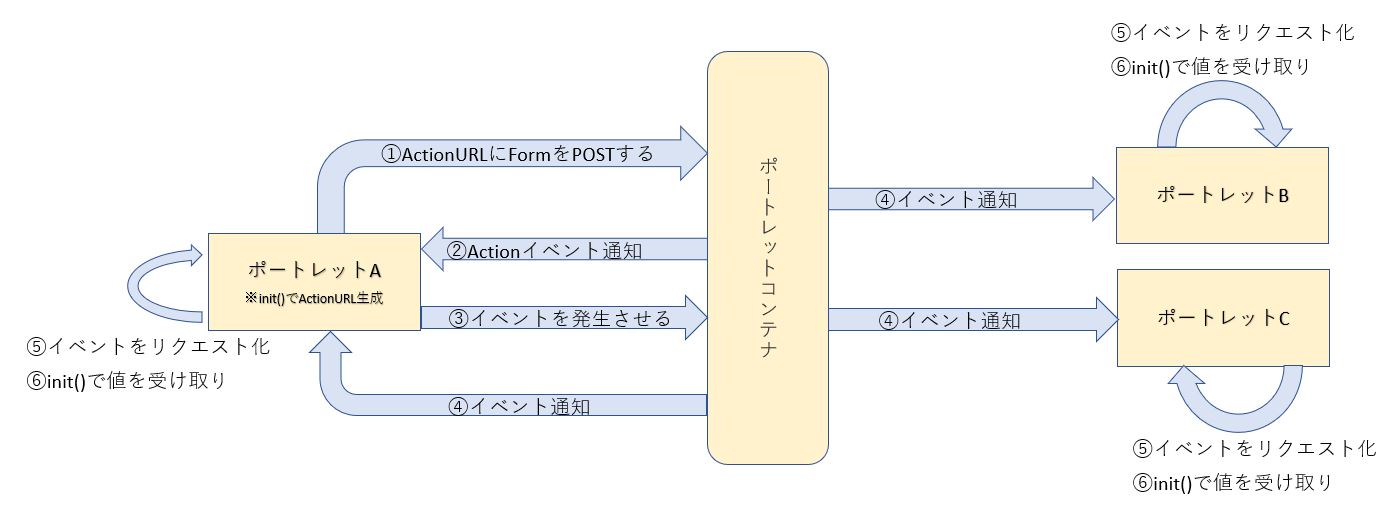
各ポートレット間での値の受け渡しの流れは以下のようになります。

- ポートレットAがFORMの内容をActionURLに対してPOSTする
- ポートレットコンテナがポートレットAにActionイベントを通知する
- ポートレットAがActionハンドラー内でイベントを生成する
- ポートレットコンテナがポートレットAの生成したイベントを全ポートレットに通知する
- 各ポートレットは受信したイベントをリクエスト化する
- 各ポートレットにinitの引数(renderRequest)として値が渡される
ActionハンドラーとEventハンドラーの登録
ポートレットで利用するActionハンドラーとEventハンドラーは事前にイントラマートの「ポートレット管理」画面で登録されている必要があります。
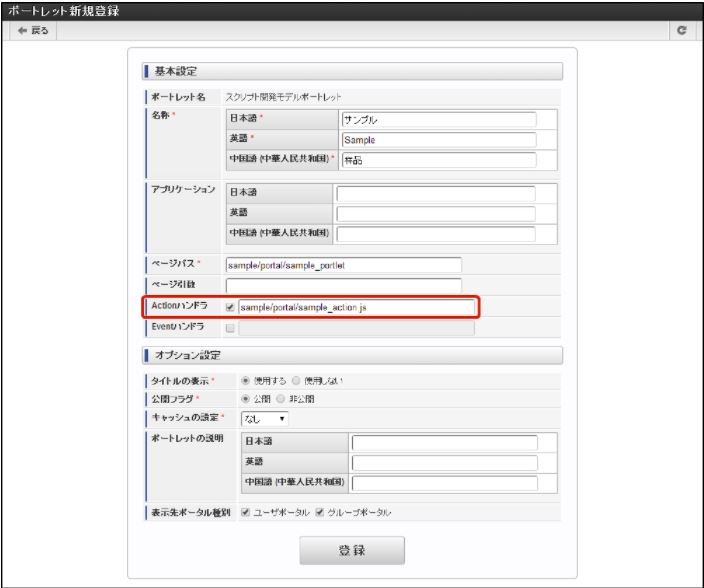
Actionハンドラーの登録
Actionハンドラーはテナント管理のポータル管理にあるポートレット一覧から登録します。

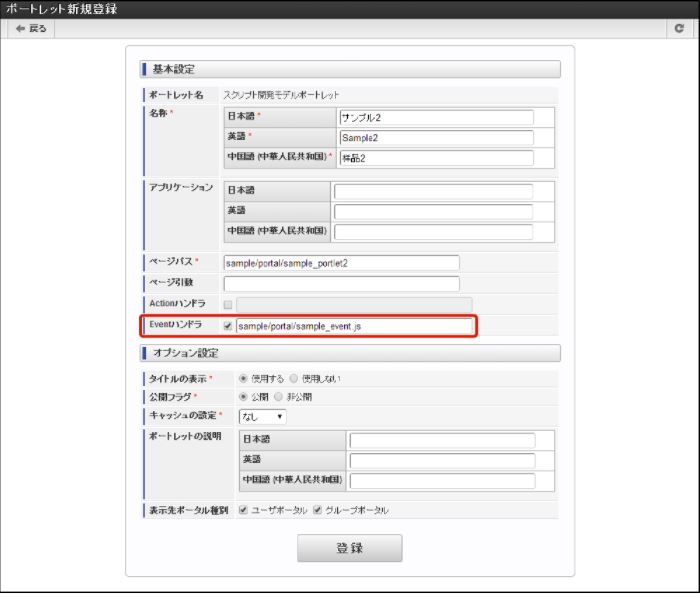
Eventハンドラーの登録
Eventハンドラーはテナント管理のポータル管理にあるポートレット一覧から登録します。

ActionURLの生成
ポートレットコンテナーにActionハンドラーを起動してもらうにはActionURLに対して値をPOSTする必要があるので、initメソッドでActionURLを生成します。
【ファンクションコンテナー】
var actionURL ;
function init( request )
{
actionURL = PortalManager.createActionURL() ;
}
【プレゼンテーションページ】
<form name="myAction" action="<IMART type="string" value=actionURL></IMART>" method="POST"> <!--ここにPOSTする値を定義する--> </form>
ActionハンドラーとEventハンドラーの実装
ActionハンドラーとEventハンドラーは各ポートレットのinitメソッドと同じファイルでも構わないので、各ソースに「handleAction」「handleEvent」という名前のメソッドを用意します。
//アクションハンドラー
function handleAction( request, response )
{
response.setEvent( "im_my_event1", "EVENT1" ) ;
response.setEvent( "im_my_event2", "EVENT2" ) ;
}
//イベントハンドラー
function handleEvent( event, request, response )
{
response.setRenderParameter( event.id, event.value ) ;
}
Actionハンドラーでは発生させたいイベント(他のポートレットに渡したい値)をresponseのsetEventメソッドで設定します。
※第1引数の「im_」決まっていますので、これを必ずつけて渡します。
※イベントハンドラーはアクションハンドラーで設定したイベント数分、繰り返しコールされます。
Eventハンドラーではevent引数にあるidとvalueを使ってinitで受け取るrequestに変換します。
(実際は「renderRequest」に設定されますが、requestにも同じ値が設定されます。)
あとは各ポートレットのinitメソッドで通常のリクエストと同様に受け取ることができます。
function init( request )
{
//ポータルに関する情報を取得
var renderRequest = PortalManager.getRenderRequest() ;
var event1 = renderRequest.my_event1 ;
var event2 = renderRequest.my_event1 ;
var r_event1 = request.my_event1 ; //これでもOK
var r_event2 = request.my_event1 ; //これでもOK
}
まとめ
イントラマートのポータル画面で各ポートレット間の値の受け渡しはポートレットコンテナーを通じてActionハンドラーとEventハンドラーを利用して行うことができます。
少し面倒ですが、全体の処理の流れが理解できれば簡単に行えます。
以上、「イントラマートのポートレット間の値の受け渡し-ActionハンドラーとEventハンドラー-」でした。









