CSSだけで画像を丸くする方法
CSS(スタイルシート)の設定だけで四角の画像を丸い画像に変えます。
CSSだけで画像を丸くする方法
CSSだけで四角い画像に丸みを持たせるには「border-radius」プロパティを使います。
border-radius: 150px;
height: 300px;
width: 300px;
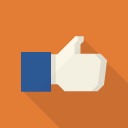
上記の例でいうと画像の大きさの半分の値(150px)を「border-radius」に指定すると丸くなります。
<<元の画像>>

<<画像の半分の大きさを指定した画像>>

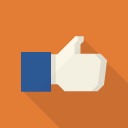
<<画像の半分より小さな大きさを指定した画像>>
半分より小さな値を指定すると角ばった画像になります。(100pxを指定)

以上、CSSだけで画像を丸くする方法でした。