CSSのボックスモデルを理解する
CSS(スタイルシート)を使う上で必ず理解しておかなければならないことの1つに「ボックスモデル」があります。
CSSのボックスモデルを理解する
ボックスモデルとは要素は四角の箱の中に入っているという考え方で、この箱の中身に対してCSS(スタイルシート)で様々な修飾を行います。
ボックスモデルは以下の4つから成り立っています。
- margin
他の要素との余白を表します。 - border
要素が持つ罫線を表します。 - padding
要素のborderとcontentsを分ける余白を表します。 - contents
要素の内容を表します。
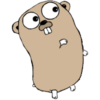
図に表すと以下のようになります。
CSS(スタイルシート)のボックスモデル
margin
border
padding
contents
基本的には上記の「contents」の横幅が「width」、高さが「height」に当たり、margin、border、paddingにも上下左右とも幅を持たせることができます。
(実際にはmarginとpaddingには色は付けることはできません。)
まとめ
CSS(スタイルシート)のボックスモデルは様々なレイアウトを実現するのに重要な考え方の1つです。
きちんと理解して使えるようになりましょう。
以上、「CSSのボックスモデルを理解する」でした。